Are you wondering if there's a way to create a component in your app that can automatically detect the direction of the finger swipe, also known as the Swipe Gesture? The good news is that there is, and it's actually quite easy to do.
For this tutorial, we'd suggest having basic knowledge in JavaScript and React Native.
1 - Creating the app
First, start your app with the command below in the terminal:
react-native init swipeGesture && cd swipeGesture
Then, run your app for the first time depending on the platform you are using:
Android:
react-native run-android
iOS:
react-native run-ios
Initially as the app runs, this will appear:

Next, create a folder called "src" in the root of your project, and inside it make a folder called "Screens". Inside this Screens folder, create another folder called "Home". This will be the main screen of your app.

Now create a file inside Home and call it "index.js".
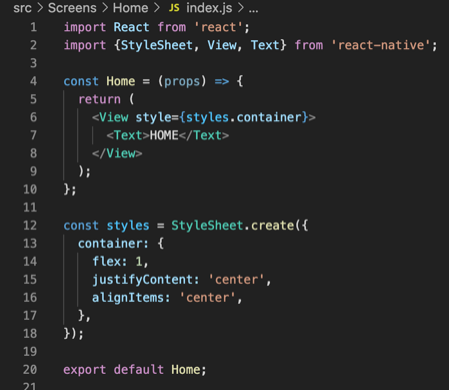
Then add the following content to the index file:

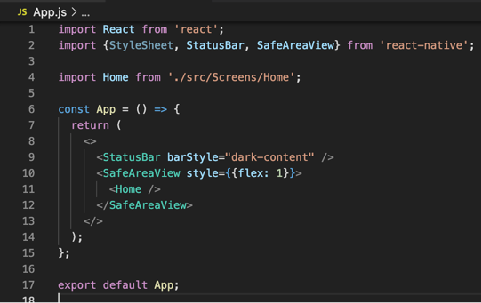
In the root of the project, in the file named App.js, you'll need to update its content as seen in the image below:

Now, the app screen should show the word HOME, and it should be centred.
CHECK POINT: Still on track? That's great, keep reading below. If not, review the steps so far and make sure your code matches up.
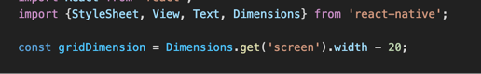
Next, let’s create a square in the centre of this screen. To do this, start by importing the component Dimensions from React Native that will give us the size of our square. Then declare the constant gridDimension:

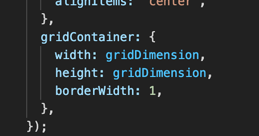
Following this, in the style constant you'll need to create the grid styles, like width and height:

Then, inside your main View create the grid View using the following:

CHECK-IN: At this point your app should look the like the below, but if it doesn't - this is a good point to ensure your code matches this tutorial.

2 - Recognising the finger movement
Well done on creating the app! Now it's time for the fun part - recognising which way the finger will swipe. To be able to know the direction of how the finger will swipe inside your grid, you'll need to use a lib called react-native-swipe-gestures, you can find it in the link here.
Install the lib with the terminal command below in the root of our project:
npm install react-native-swipe-gestures --save
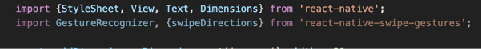
Next, import the lib. Your code should look like this:

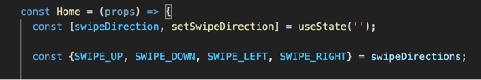
Make sure to create an initial method that will show which direction the finger has swiped, for this, you'll use hooks too. First, declare the state constants and import the constants of the captured gesture swipe from the new lib:

If the library didn't work perfectly for iOS, it's a good idea to follow the instructions below as a work-around solution. You can also use this as a default for Android too.
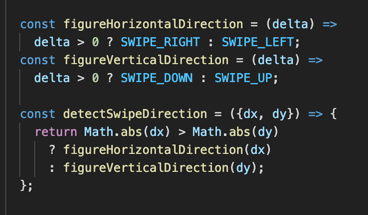
In this solution you'll create three functions, the first will determine if the finger swiped Left or Right, the second for Up and Down, and the main one will determine what axis the fingers swiped the most:

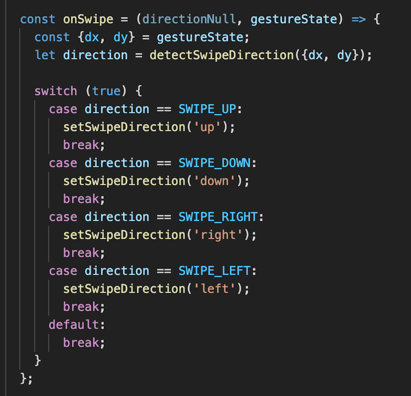
Now, you'll focus on the key function that will decide which action you should take. In this case, you'll only show a word in the centre of the grid:

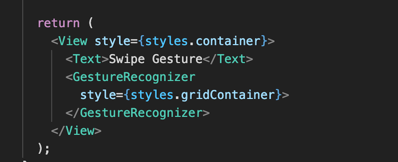
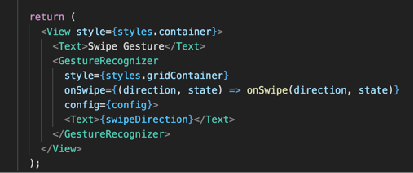
Next, substitute the View component you declared previously for the GestureRecognizer from the lib:

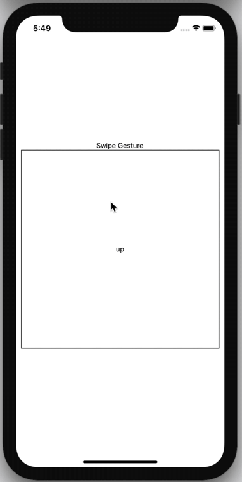
This component acts like a View, so you can use the same styles you'd use in a normal View. At this point your app should say which direction the finger swiped inside the square. See below for an example:

And that's it! The final code can be found via GitHub.
Like what you've read? Make sure to reach out to us via Twitter if you have any suggestions on tutorials we should share next.

.png)
