You asked for more Python tutorials and we've listened. As Python consistently stays as one of the most popular programming languages globally, it's no wonder why so many tech companies are hiring for Python Developers. So what better way to get started than building a Python Flask app?
We'll be using Flask and Django to build our app so let's get better acquainted with them: Flask is a Python framework that is used to build web applications. It provides the necessary classes to create a web application, whilst Django is the server that runs our web application built on Flask.
So what will we build?
Now that we know what technology we going to use, let's see what we are going to build. We'll use the API from Rapid API to translate a text to the language selected. This is something we might do with our phones currently at the ease of a button, but it's so much cooler being able to do this for ourselves.
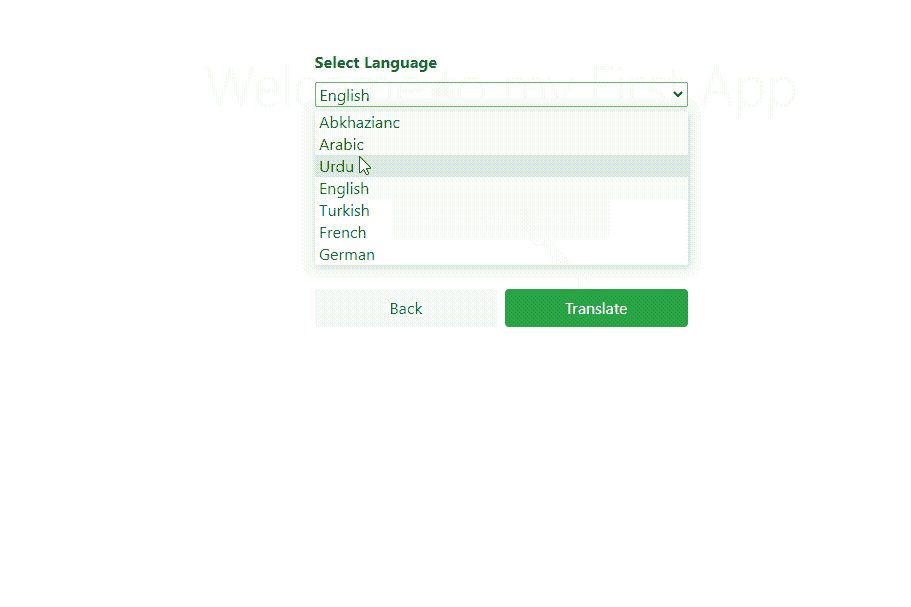
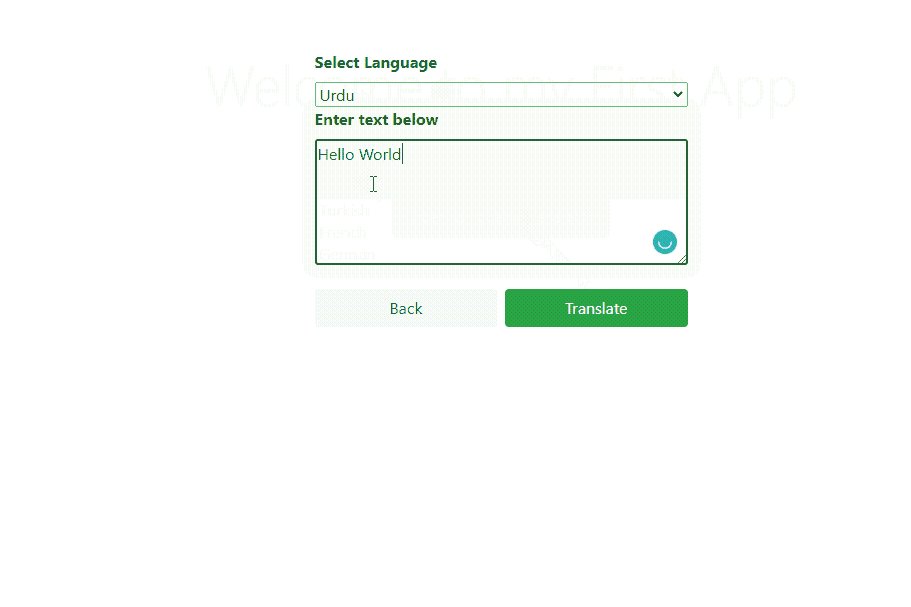
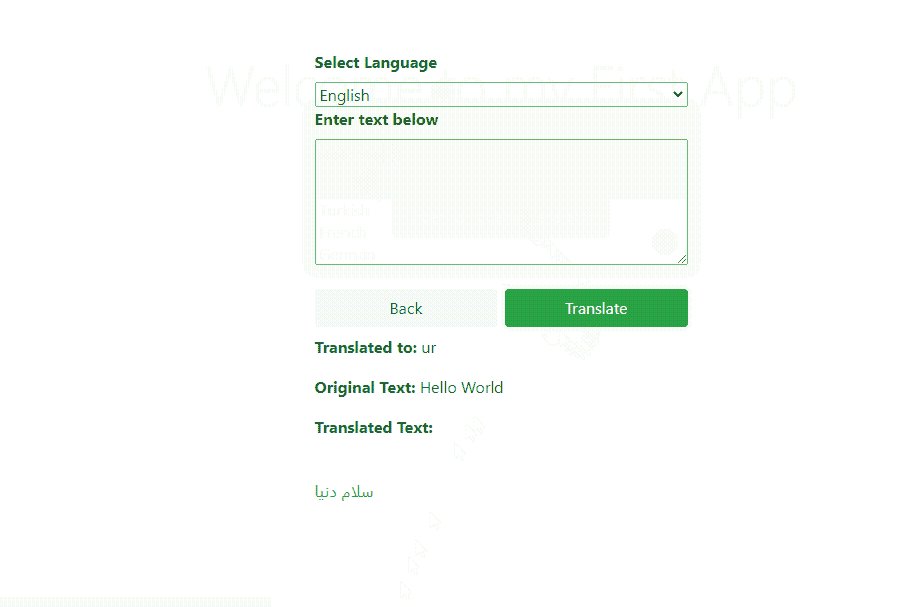
Our application allows users to enter the text in English and then select the desired language to translate to. Once translated we display the translation. While this application is straightforward, it gives a head start to understanding how Flask and Django work.
Before we see the actual Python and HTML code, let's see how our Flask app works.
Understanding templates
Our application will have 2 pages: home.html and languagetranslate.html. HTML pages in Django are usually referred to as templates as they tend to store the HTML structure of any page.

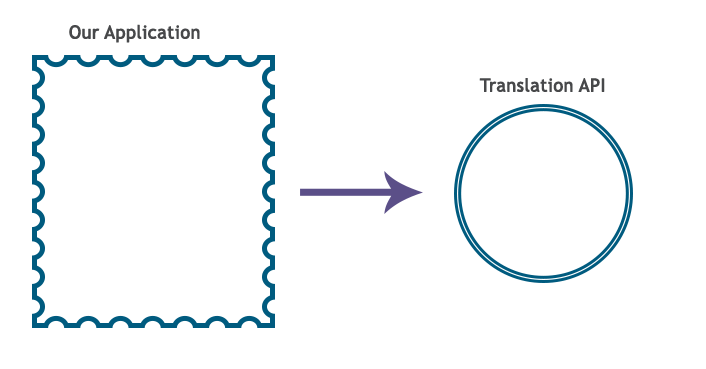
Application Flow
We're using the Translation API from Rapid API. It's a free API to use. All you need is to subscribe to this API. You can find it here: Language-Translator API Documentation (karthikhosur15) | RapidAPI
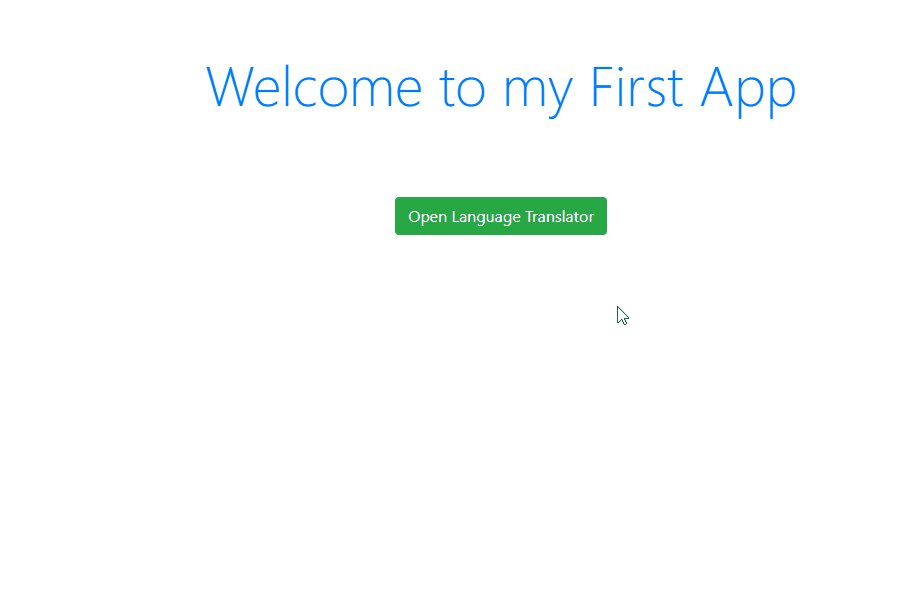
Now, our app opens with the Home Page. Home Page is just a welcome page that navigates us to the Translation Page. From there we'll send the text to the Translation API and then finally, display the translation on the same Translate page.
The final application looks like this


Installing Django
Django is available as a Python package to be installed via PIP. We recommend using any Python version that is above 3.5, for ease of use. Run the below command in the Command Prompt or the Shell to install the Django:
pip install Django
This will install the Django server on your machine. Once installed, you are ready to move to the fun part!
Creating Your Project
So now we've had all of the background and we know what we're going to create ... let's create our app! Run the below command in your desired directory
django-admin startproject pythonapp
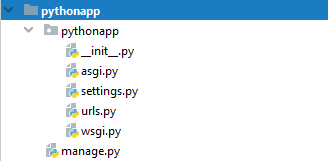
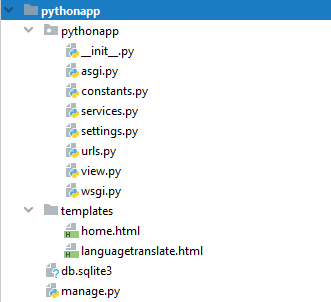
In the above command pythonapp is the name of the project. You can name it anything you want. Once the project has been created open the page in your favourite text editor. You'll have a directory structure something like:

In the above structure, we need to change the settings.py and urls.py files to have our application. We'll also need to create a new file called view.py.
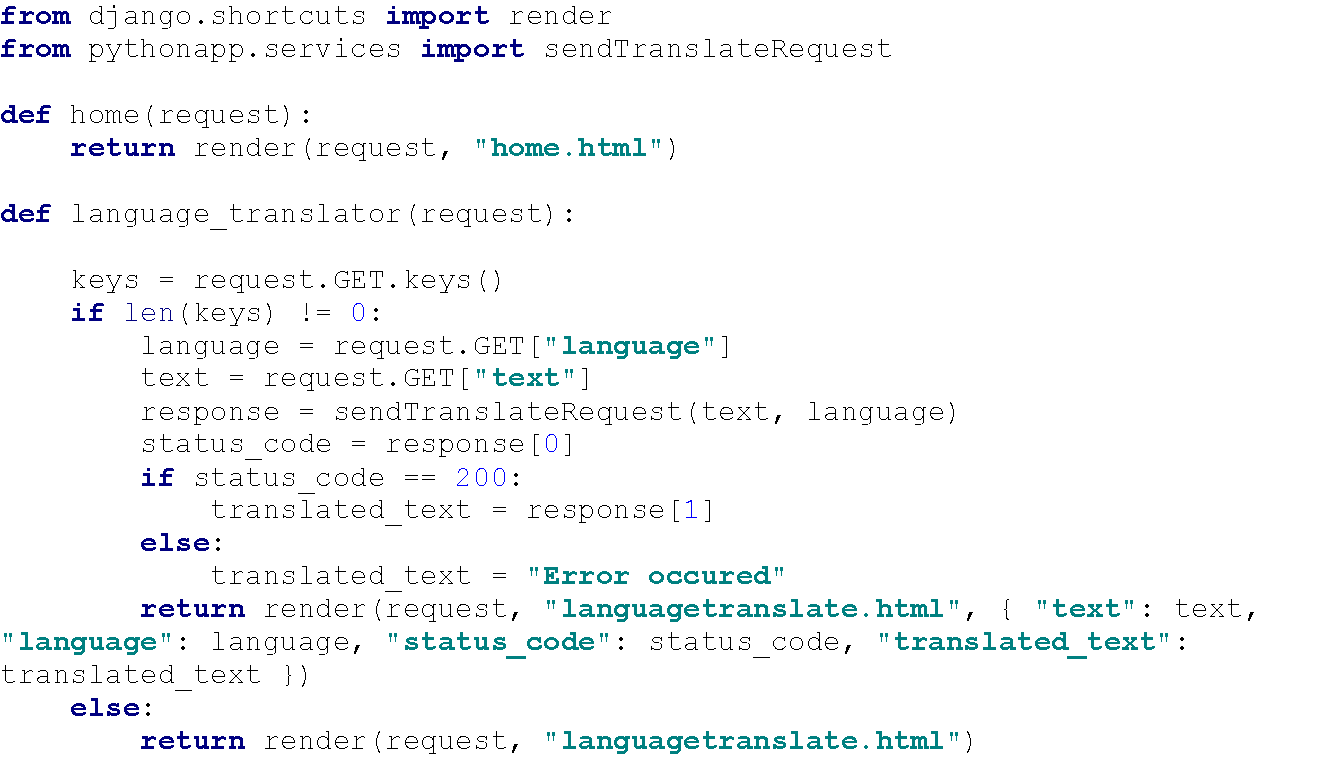
view.py file

settings.py
Locate the Template key and in the Dirs, key add the template so that it looks like this:
'DIRS': ["templates"],
Be careful when modifying this file.
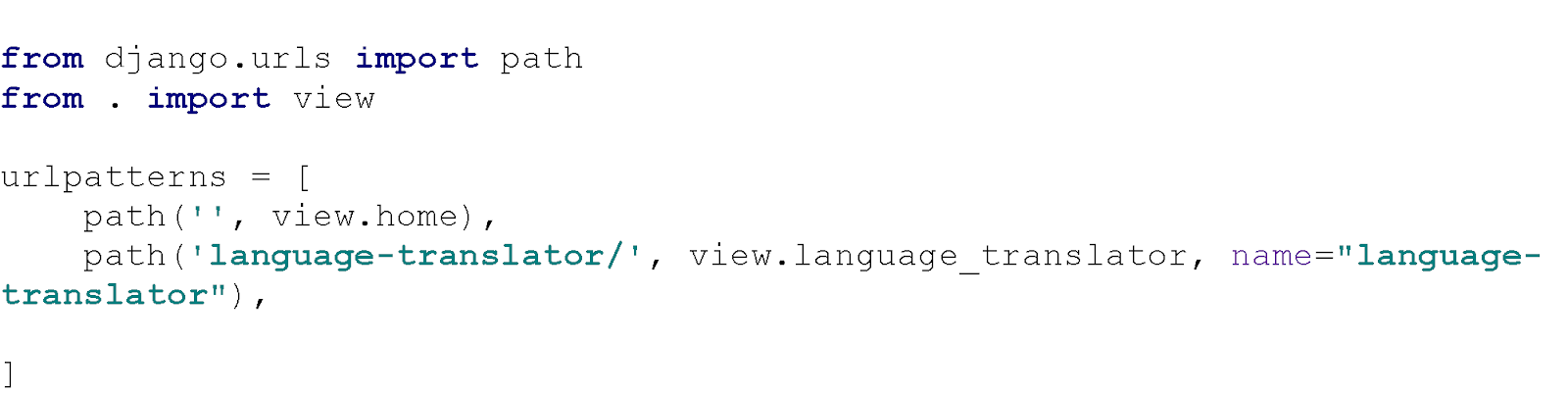
urls.py
We need to make changes to the urls.py file. Modify it as below

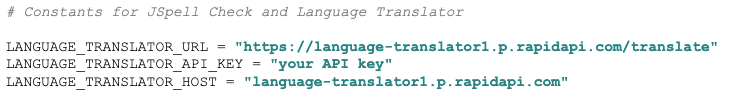
Creating constants.py and service.py files in the directory where urls.py and settings.py files are present create two new Python files: constants.py and services.py. Add the below content in the constants.py file:

You'll get the API key from the Rapid API. It is different for each user. Copy the API key and paste it here.
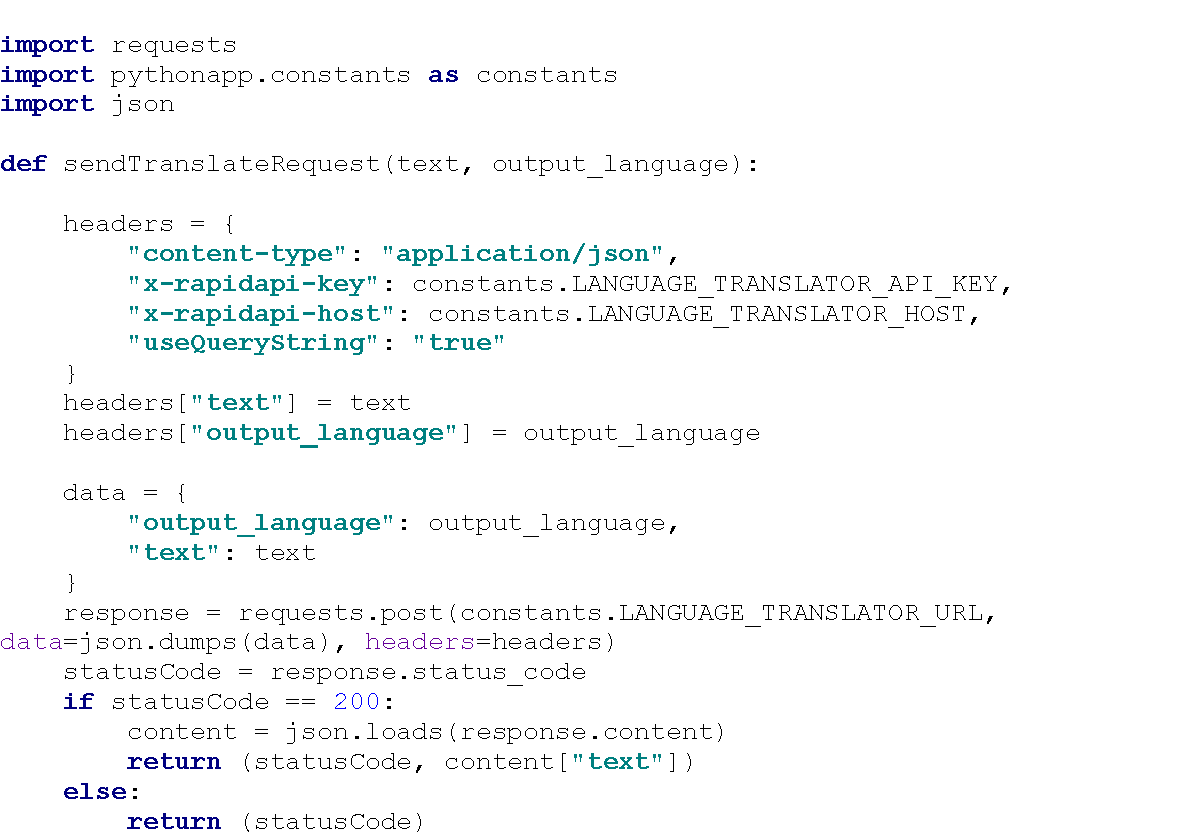
In the services.py file add the below code:

Creating Templates
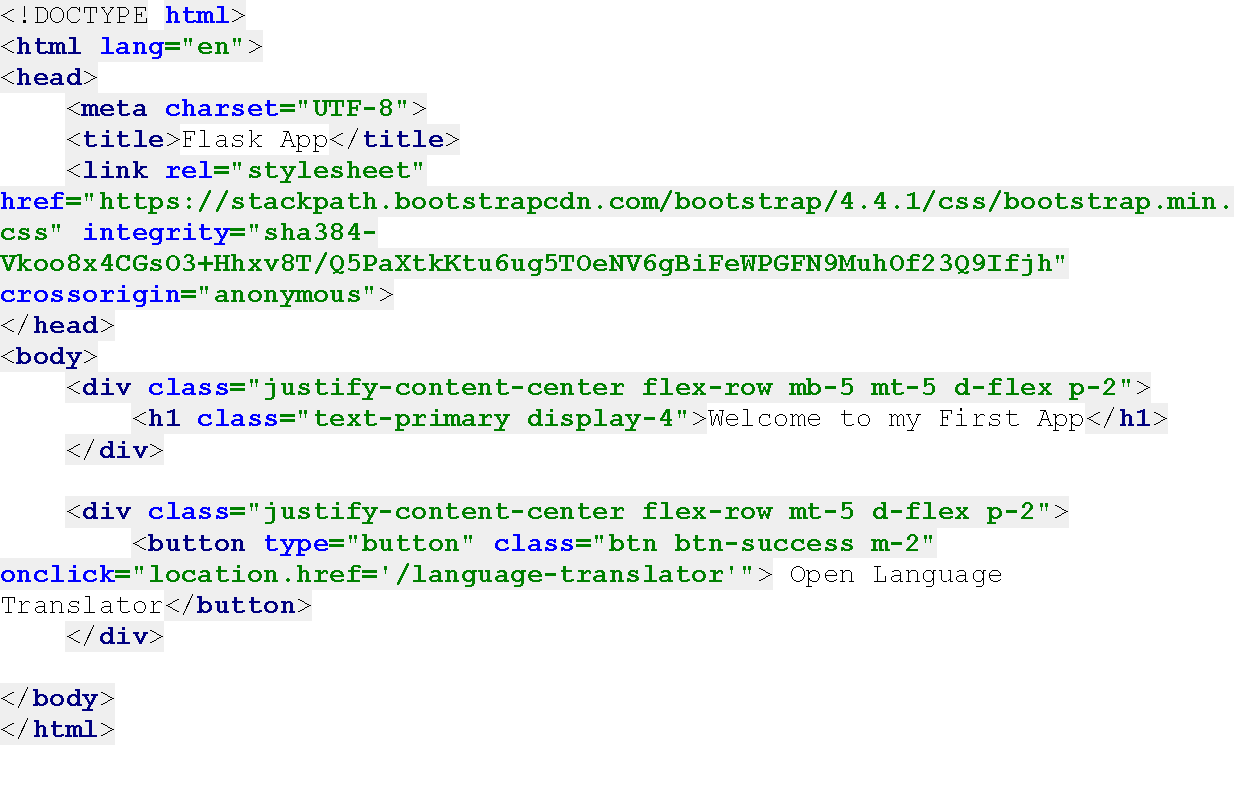
In your application structure root, create a new folder called “templates”. This is the template we had mentioned in the setting.py folder. Inside this template folder, create two new files home.html and languagetranslate.html. In the home.html file add the below content

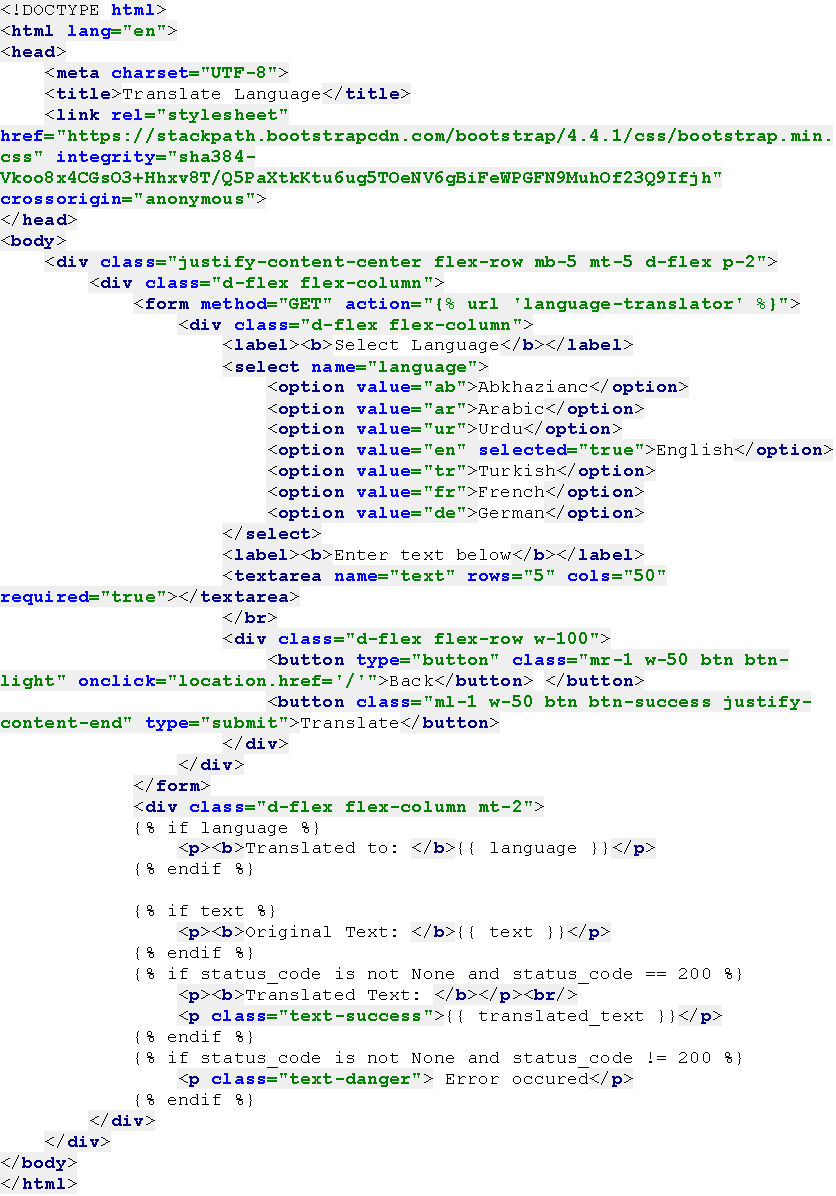
And in the languagetranslator.html file add the below content

Final Directory Structure
Your final directory structure should look something like this:

Understanding the code
So let's summarise all of the code above after we installed the Python Django server:
- Firstly, we created a new directory called templates. The templates folder needs to be present at the application root.
- Inside the templates folder, we create two template files: home.html and languagetranslate.html files. Inside these files, we add the HTML code. The languagetranslate.html file serves two purposes. First, it captures the user input and sends it for translation. Second, it also displays the output on the same page. Hence in the languagetranslate.html file, we must write the Python code. {% %} defines the python code in the HTML file. If we want to display the text in the HTML file, we add the variable in the {{ }} brackets. Now if we open the if block of Python in the HTML file, we also close it by typing {% endif %} block.
- Then we created a constants.py file. It only saves our constants which is a good practice rather than hardcoding.
- We also created a services.py file. It contains our code to send the request and fetch the response. The request we send the response we receive both are in JSON format. You can check the Rapid API link to see the headers and body that need to be sent as the request.
- We used the request library of Python to send the requests.
- Once we got the response we check if the request was successful or not. This happens in the services.py file. If the request is successful, we return both the status code and the text. Otherwise, we return only the status code.
- Now in the urls.py file, we add our routes. And we also create the view.py file we define our business logic.
- In the language_translate function, we return the response by using the render method. This method accepts the request, HTML template (which we created in Point 2), and the dictionary of values that need to be populated in the template file.
- In the urls.py file, we added two routes. We had these two routes:
- “”: This is the default route
- “language-translator” which is our second page.
The urlpatterns also accepts the HTML template and the URL name. If we reference our URLs by URL name, then we are free to change the URL without needing to check for them in the app.
Running the Application
Now the fun part, it’s the time to run your application. In your terminal run the below command:
python manage.py runserver
Then open your web browser and type the URL: http://localhost:8000/
You should see your shining Flask application. Ta da!
Next Steps
Now that you know how Django works, along with some special syntax and templates, it’s time to build more sophisticated applications. Ready to make this next step? Well, check back soon as we go through how to build API in Django, Database operations (since nearly every web application requires it), and how to work with migrations.
Like what you've read or want more like this? Let us know! Email us here or DM us: Twitter, LinkedIn, Facebook, we'd love to hear from you.

.png)
