For our latest hackajob tutorial, we’ll be developing an app that implements a list, by using the ‘list’ component from the React Native Elements library. Make sure to look out for our fun twist, based on one of the most popular cartoon shows in the world...
If you aren’t aware of this particular library yet, we recommend that you take a closer look, do some further background reading and check out our previous tutorial. The React Native Elements library is full of useful components, including buttons, icons, inputs, headers, and in our case, lists.
Beginning your project
Start with the command below:
react-native init listApp && cd listApp
To begin, install the react-native-elements lib:
npm install react-native-elements --save
After this, install the vector-icons. This step is key, as the app will crash if icons are not used:
npm install react-native-vector-icons --save
Then ensure to link the previous step with the native platform:
react-native link react-native-vector-icons
To complete installation we’ll be using Axios, a free library that allows us to call APIs:
npm install axios --save
Once the library configurations are finished, the app should run without crashing:
iOS:
react-native run-ios
Android:
react-native run-android
Using the List Component
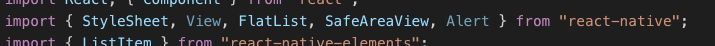
In this tutorial, you’ll be fetching a real API and will fill your list using the results. The component that you’ll use is the ‘ListItem’ from React Native Elements, as well as ‘FlatList’ which is native to React Native.
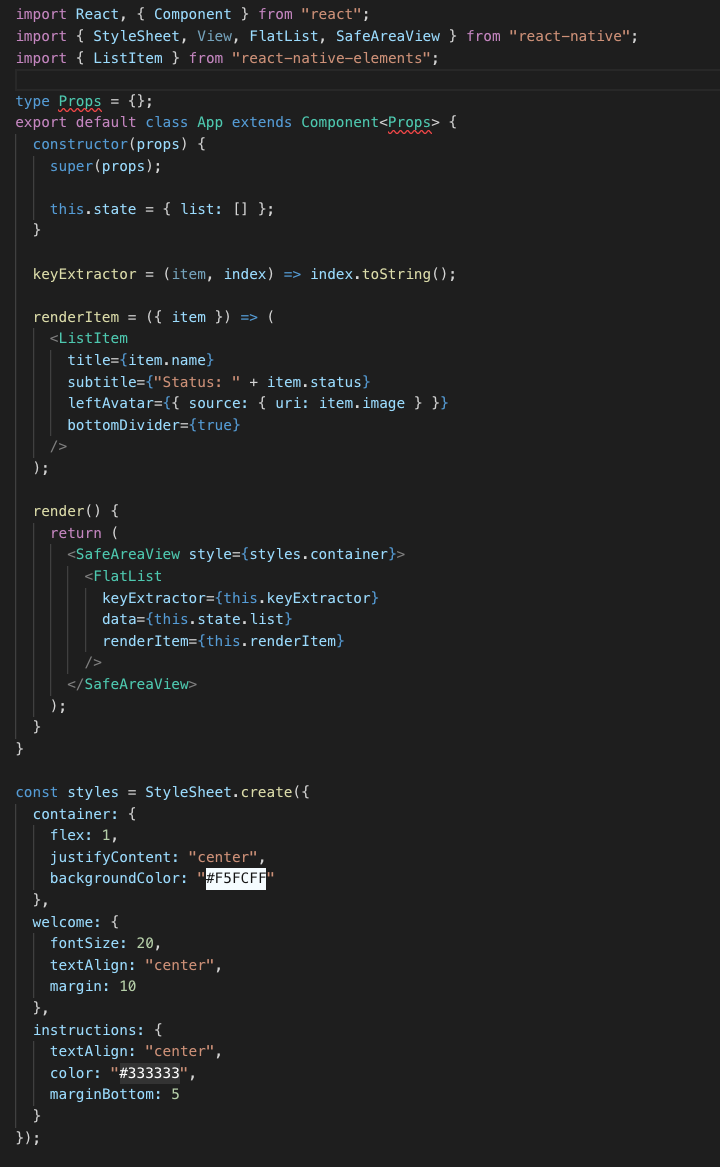
To begin, implement your list on the ‘App.js’ file. Remember to use an empty list inside of your state. Only after this, will you fetch the API and populate your array:

When the above task is completed, the app should show a white screen. If it shows anything else besides a white screen, go back a few steps and repeat the tutorial. Because you don’t yet have any data, the app shouldn’t be showing anything aside from a white screen.
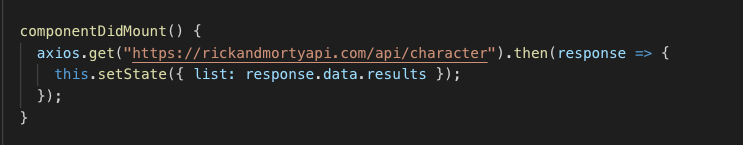
To fetch the API, you’ll be using one from Rick and Morty. An online database with information about the different cartoon characters, we decided to spice it up a bit and make your learning a little more fun! Visit the link listed above to gain all of the documentation necessary to use the API. For your app, you’ll be using a simple ‘fetch’.
In terms of next steps, import axios to your project:

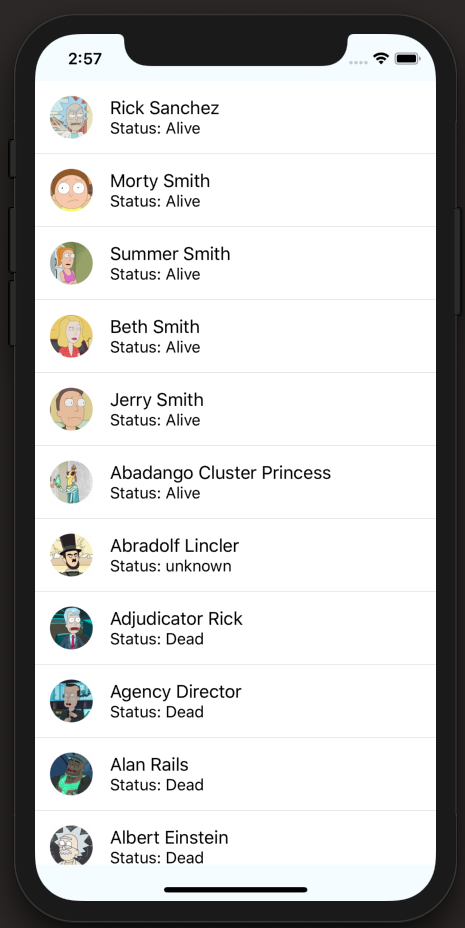
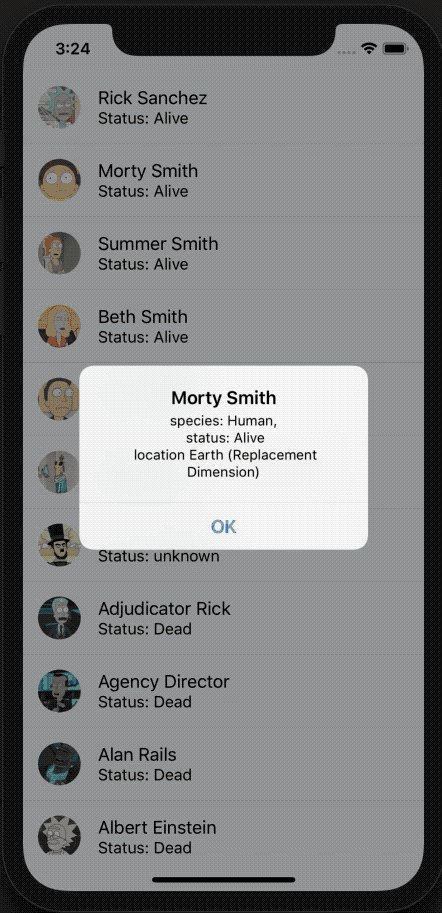
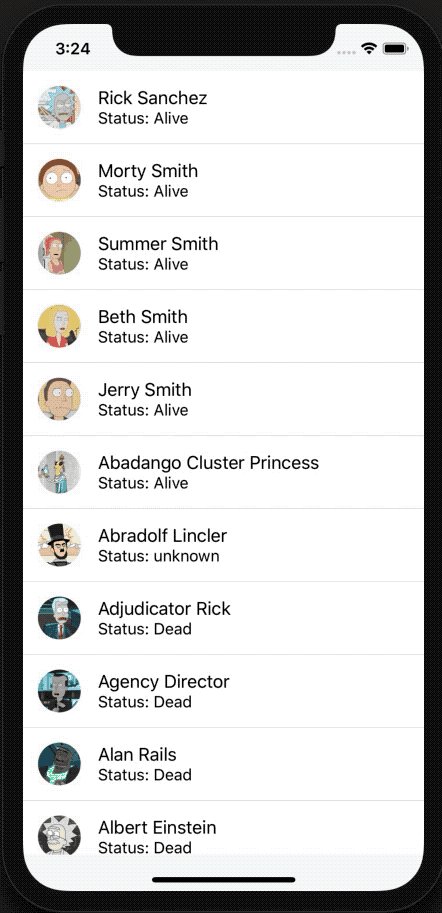
The app will render a list like so:

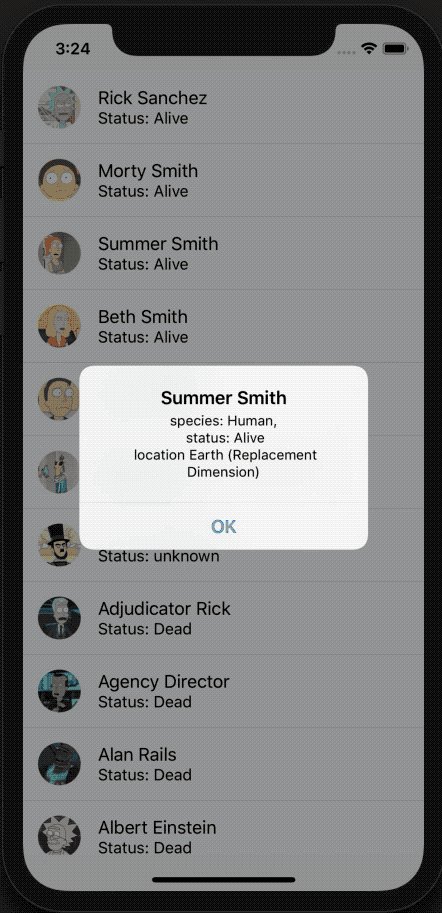
This really is as easy as it seems. From here, you can now add some actions for ‘clicks’ or even a ‘swipe’ motion for each cell on this list. In this instance, we recommend you opt to show an ‘alert’. An alert is a native pop-up from React Native and makes it easy to show some data, like the example below:

Import Alert from react-native:

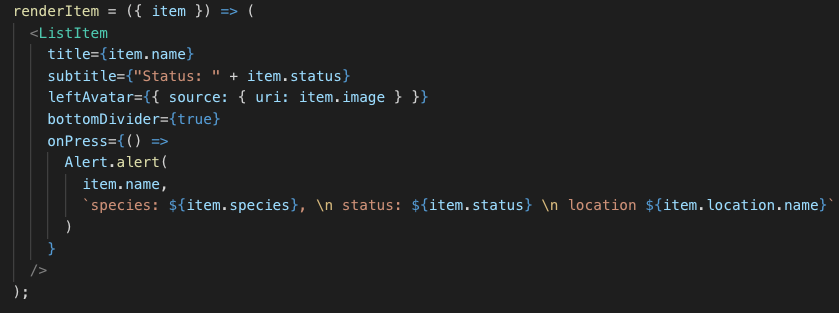
Now for each cell on the list, an alert will be shown the name given as ‘title’, species, status and location for each Rick and Morty character:

Below we’ve included an example of how the app should work overall:

Congratulations, you’ve reached the end of this short tutorial. You did it! You can find more examples regarding how to implement ‘ListItem’ components and as always, we encourage you to keep reading. If you have any questions regarding the code featured within this article, be sure to look it up on GitHub.


