Probably one of the most important parts of any app, a Progress Indicator is integral to the overall user experience. Enabling users to physically see how far they’ve progressed, it’s key to note that React Native already has an activity indicator (which is simple to use and easy to implement), however there are other options that we feel are worth exploring. For this tutorial, we’ll be looking at the react-native-progress library. Providing you with a frankly beautiful way to inform users of their progress, it’s one of our favourite features.
Before starting, make sure to check out our previous React Native tutorials. You’ll get a feel for all-things React Native, plus you’ll have the chance to see and catch up with what we’ve been working on previously.
To begin, create your app and install the dependencies:
react-native init progressIndicator && cd progressIndicator
Then:
npm install react-native-progress --save
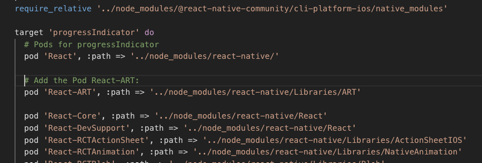
For iOS users, edit the ‘ios/Podfile’ adding the 'React-ART' pod:

Then execute the ‘pod install’ command in the iOS folder before trying to run the app.
It’s now time to get going. We’ll be working with the file ‘App.js’ and will show examples of different progress indicators, including the ‘ActivityIndicator’.
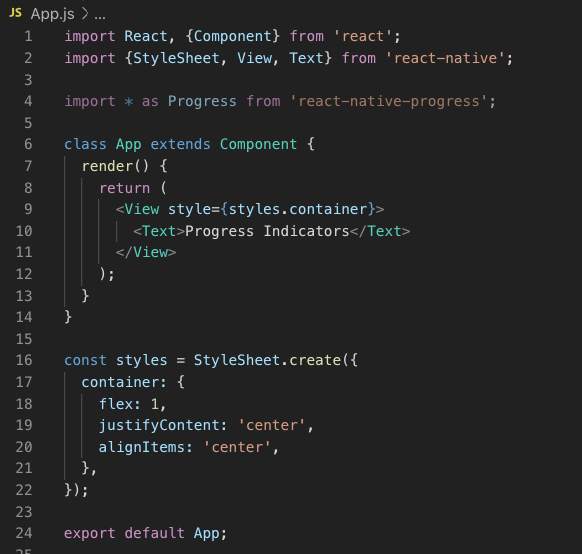
Your app will begin with the following code:

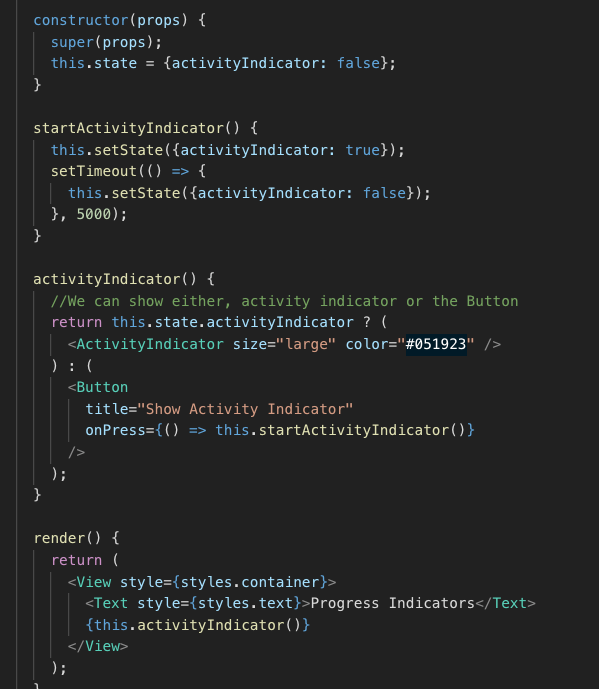
Start with the ‘ActivityIndicator’ from React Native. Remember that sometimes, after clicking a button, it needs to be made inactive so that the user will know that something is happening. This is especially important with ‘async’ functions:

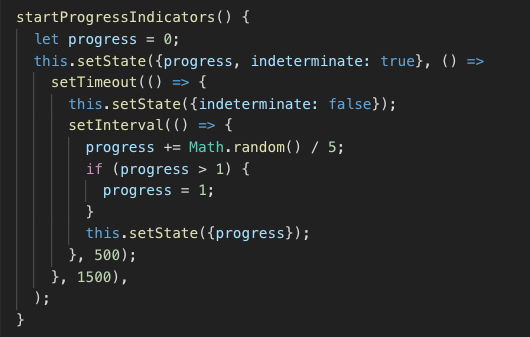
It’s now time to implement the progress indicators. First, set the function that will update a users’ progress. Remember, this progress update must be linked to the ‘async’ activity that you are performing, so you’ll need to set an ‘interval’ which will update the progress:


Whether bar, pie or circle, each type of progress indicator has different ‘props’. Before using the react-native-progress library, be sure to take a look at all of the relevant documentation so you can get a real feel for the different types of progress indicators available.
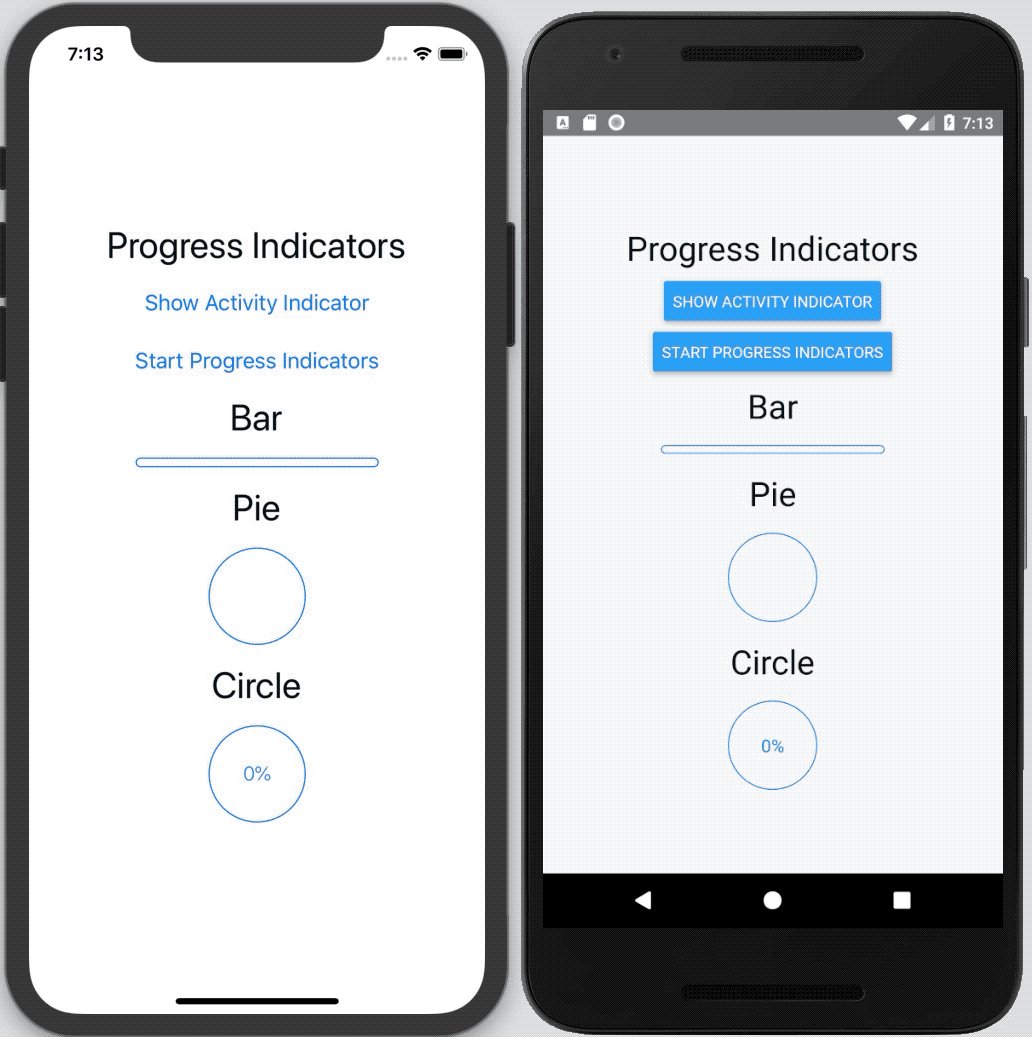
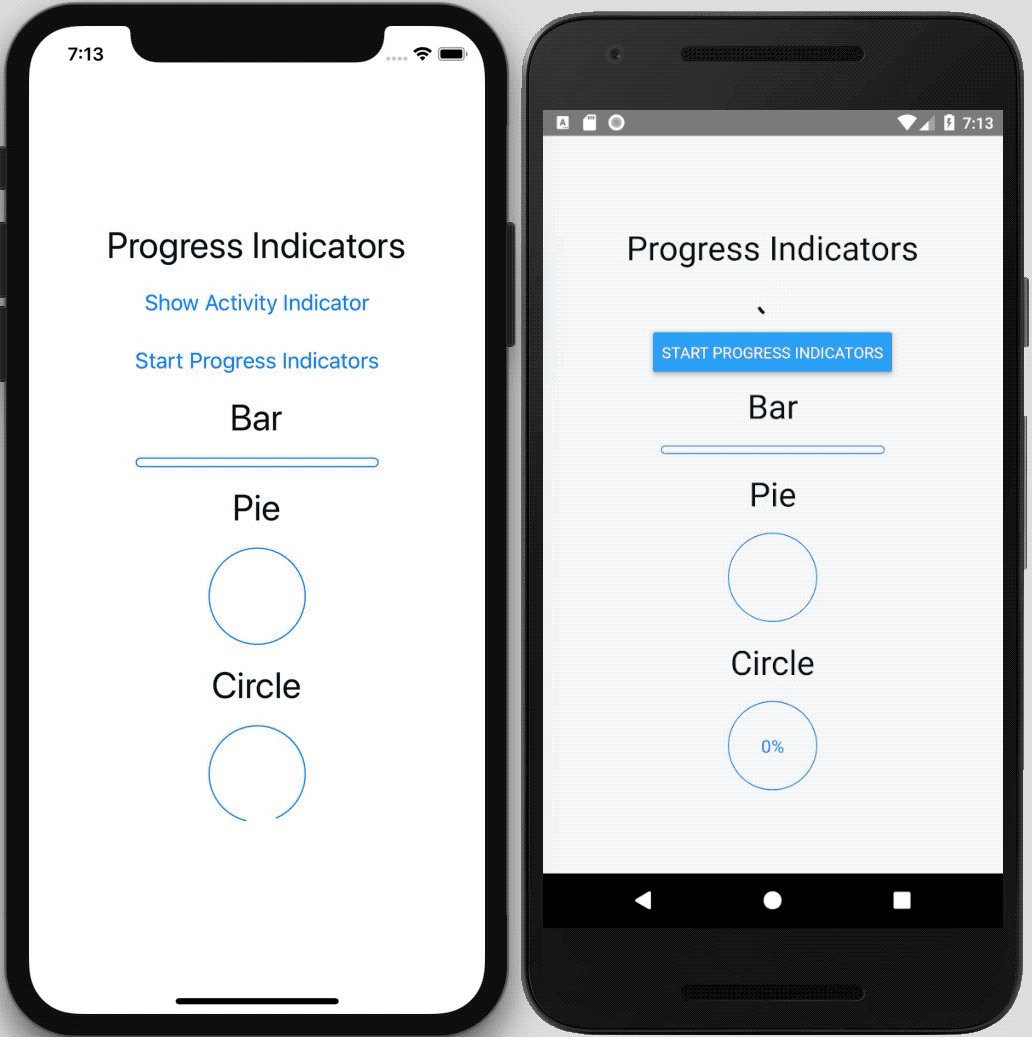
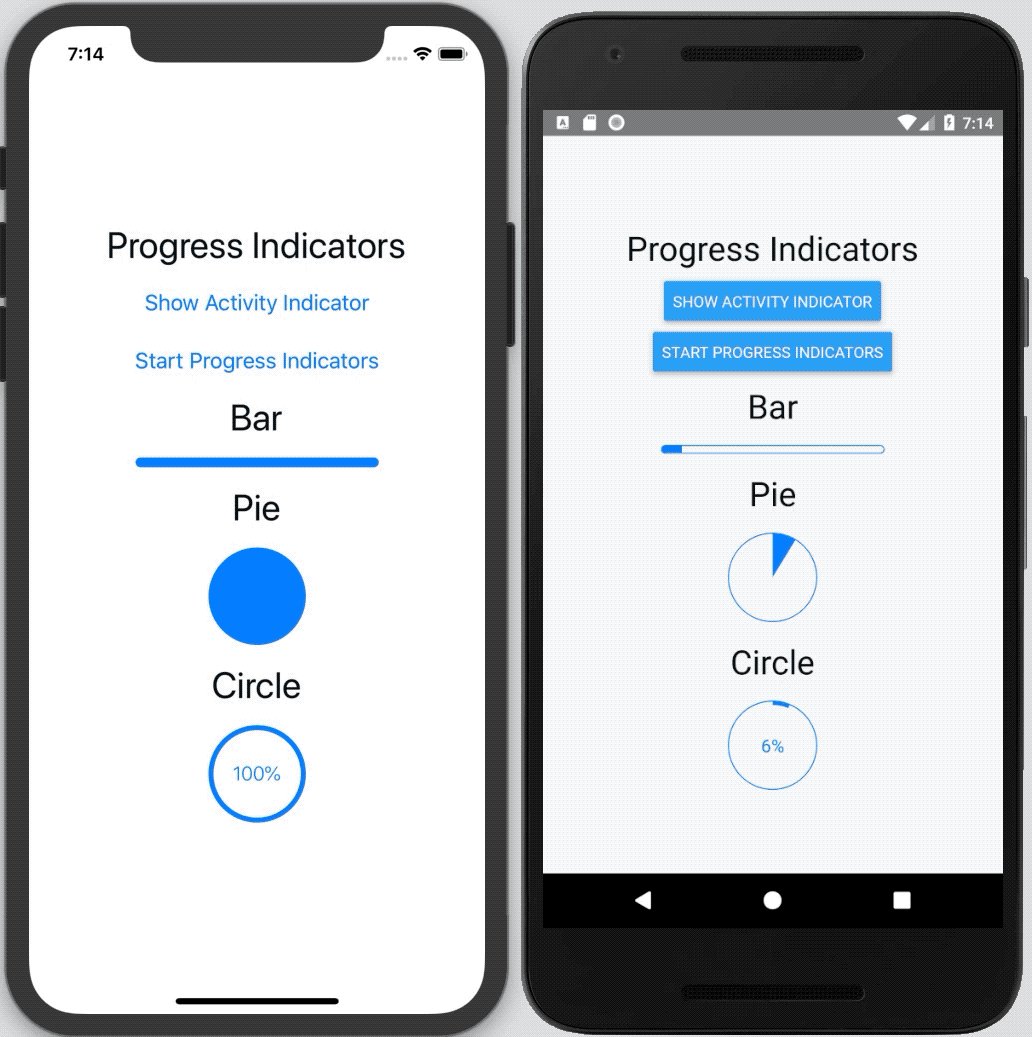
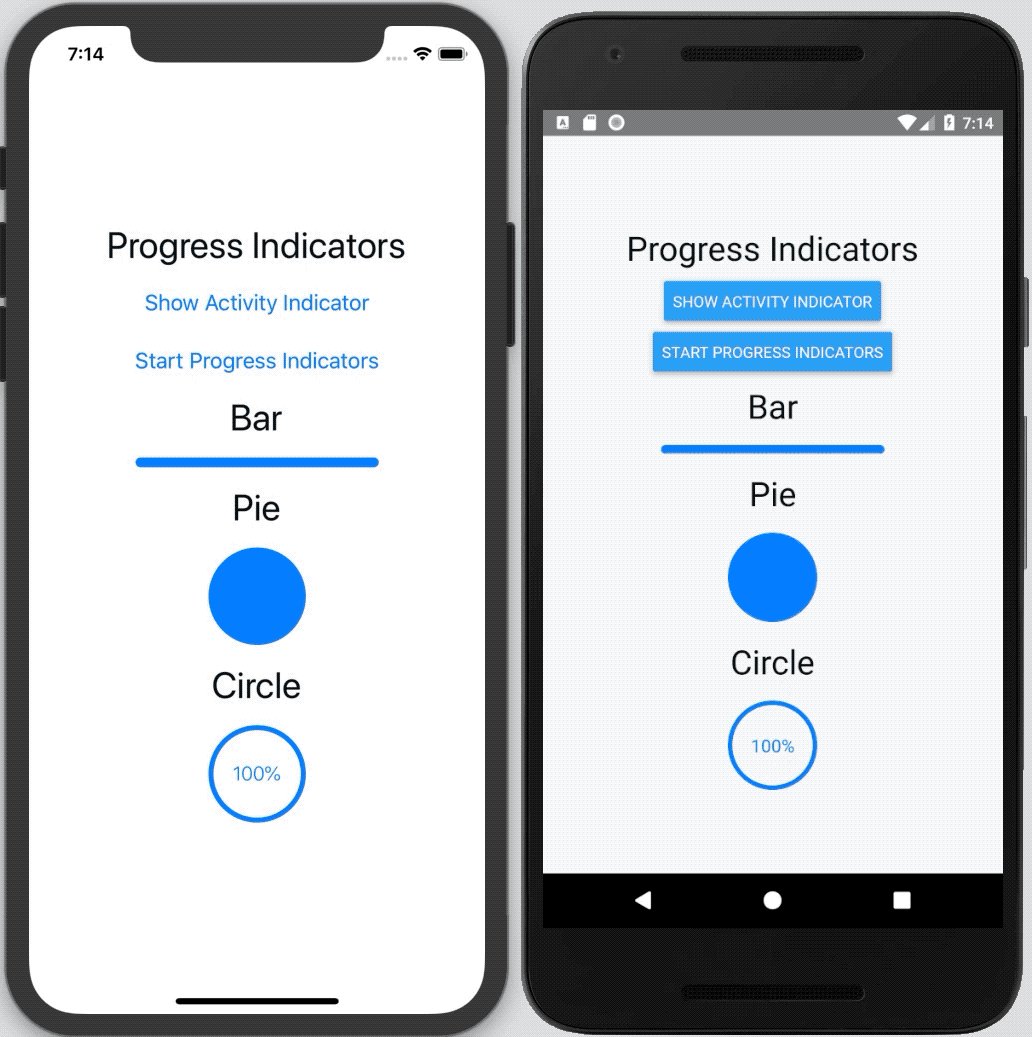
The final app should look like this:

You can find the final code here.
Liked what you've read? Make sure to check out hackajob! After signing up, you'll be able to try your hand at some of our technical challenges in our custom-built IDE.

.png)
