Learn how to navigate between your app’s screens with our easy-to-follow tutorial.
If you’re learning React Native, you’ll find that you may need to navigate between screens at any given moment. From your learning, you'll know that you won’t be able to use the same class for the entire app as it’ll end up in a big mess, so what do you do?
For this app tutorial, we’ll be teaching you how to navigate between your app’s screens. To achieve this, we’ll be using the stack concept and table navigator. For the navigation part of the tutorial, we’ll use the React Navigation library (you can find the documentation here).
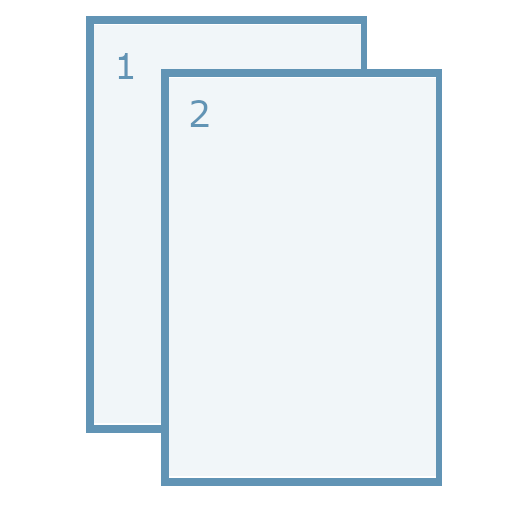
Before we start, you'll need to understand the concept of a stack when the subject is app navigation. Imagine each screen of your app like a paper sheet and every time when you call a new route, this new screen will be “pushed” to the top of the stack, the previous screen will be in a stand by state and if you use a “goBack( )” option; the last screen that you showed will no longer exist.

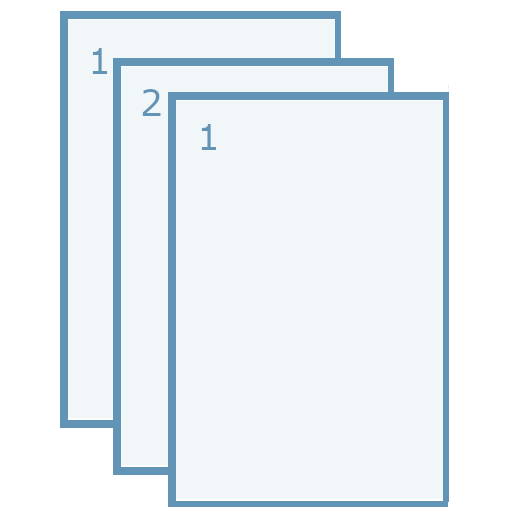
In the example above, screen 1 is the initial screen, then the router pushes screen 2 to the top of the stack. If you want to go back to the initial screen then we’ll need to use a goBack( ) function. If instead, you try to navigate again pushing the screen 1 to the top of the stack, your stack will end up looking like the example below, with this being the wrong way to navigate back to screen 1 again.

The App
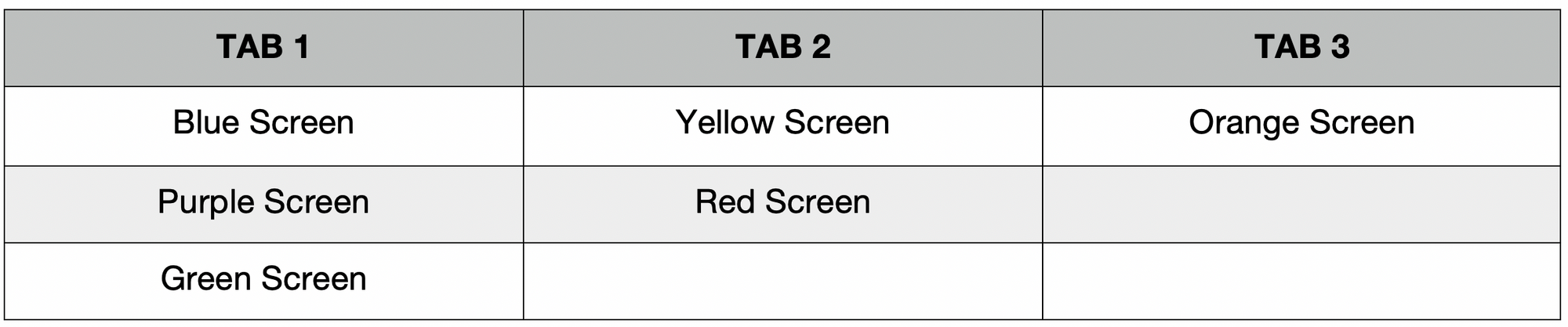
We’ll be building a table navigation-based app with three tabs. Each tab will have a stack except for the last tab, which will be just a screen like so:

From the blue screen, we’ll navigate for both the other screens (purple and green) and from the purple, we will have the option to go back to blue or forward to green. At the green screen, we’ll have two different options. We’ll either be able to go back to the previous screen (which would be the purple if the previous was either purple or blue) or go back to the top screen, which in this case would always be blue. For tab 2, we’ll be applying the same concept of tab 1 but we’ll also have a header with the title and two screens instead of three.
Initial App Setup
Initiate the app via the command below:
react-native init reactNavigationExample && cd reactNavigationExample
Then enter the following:
npm install react-navigation --save
npm install react-native-gesture-handler --save
Now link the library with react-native link:
react-native link react-native-gesture-handler
Developing the App
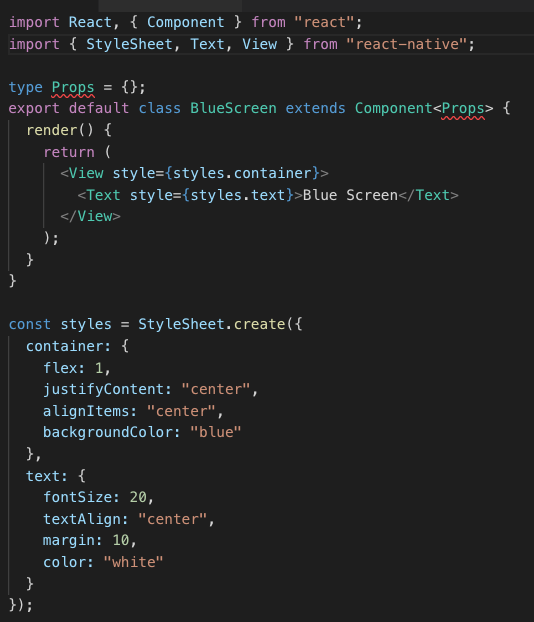
Create a project inside the folder and name it ‘src’. After this, create a new file and name it ‘BlueScreen.js’. Then use the code below:

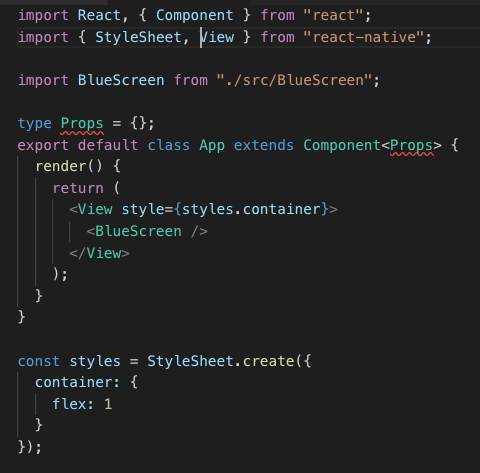
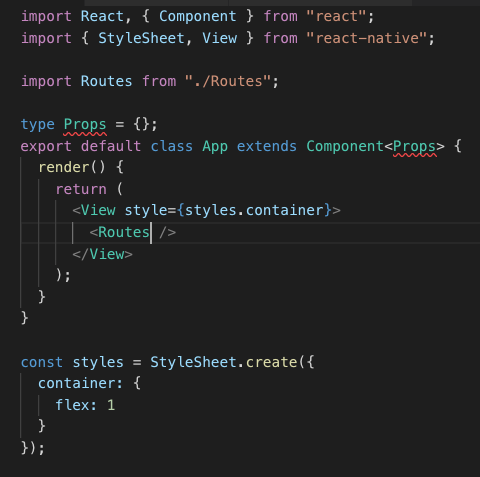
On App.js, import the BlueScreen and use it as the only element:

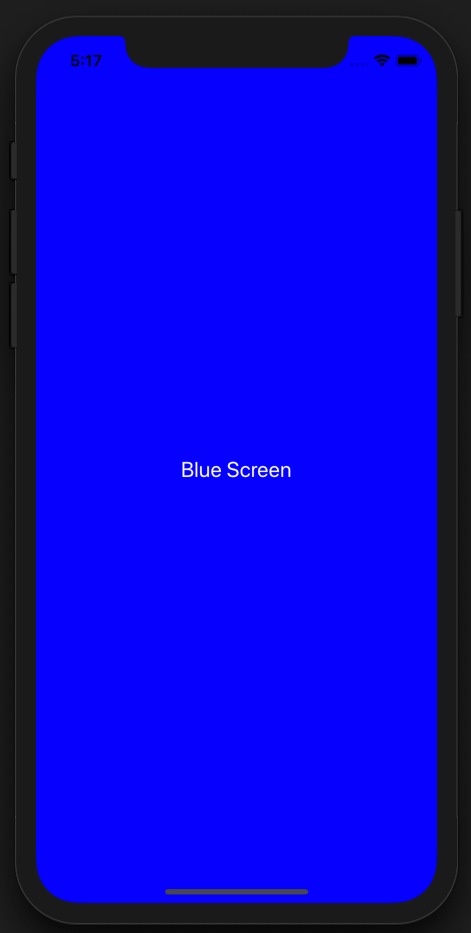
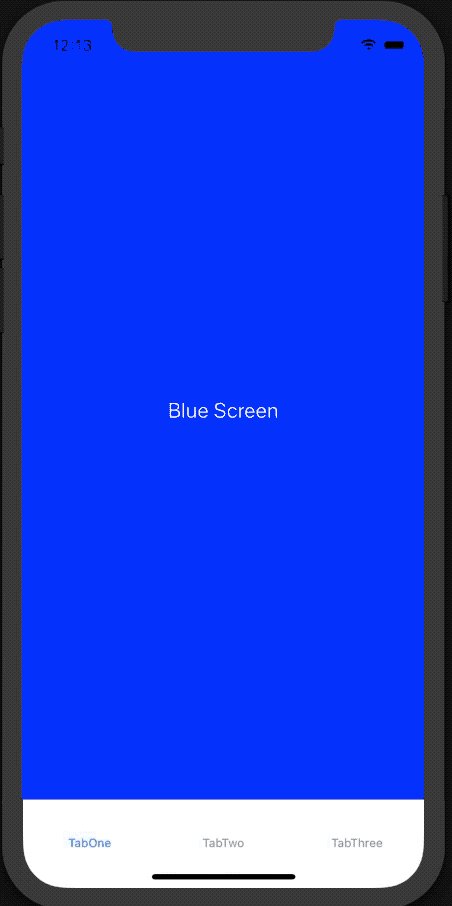
Your app should look like this:

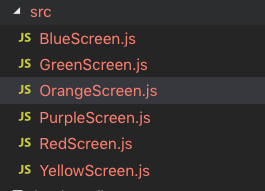
In the ‘src’ project, create another five files and name them with the names that we defined at the beginning of this tutorial:

For each one of these new files, use the same code as the ‘BlueScreen’ example. Remember that whenever there is the word ‘blue’, to change it for the appropriate colour. Don’t forget to change the ‘background colour’ style at the container node, as this will be essential for us to identify our screen.
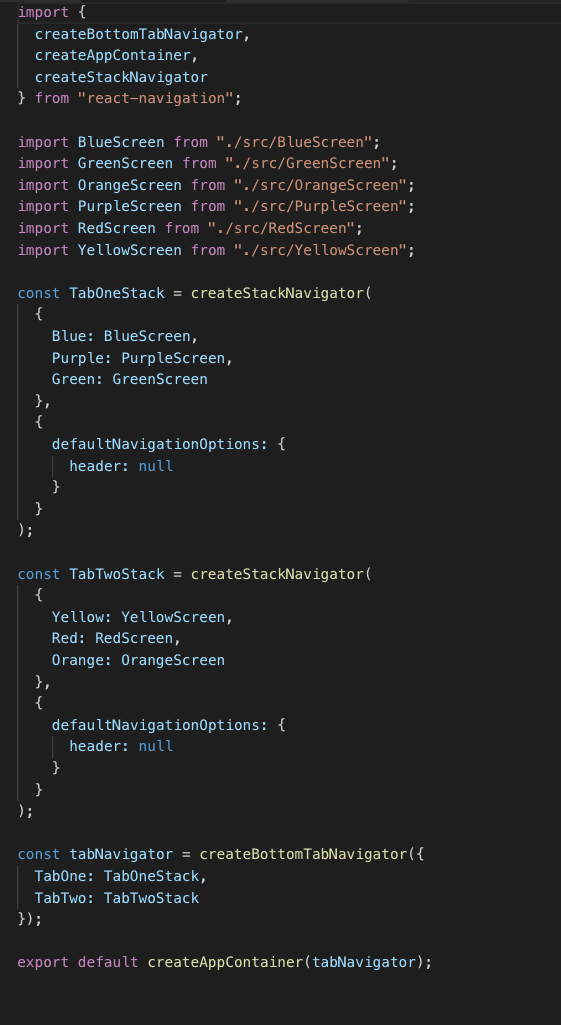
Now we’ll create our ‘routes’ file. We could do the routes inside of the ‘App.js’, but it’s good practice to keep the functionalities separated. So, create a new file in the project root folder and name it ‘Routes.js’.
Inside of the ‘routes’ file, we’ll create two stacks with a simple configuration. From there, we’ll create the bottom tab that will hold our two stacks and last but not least, we’ll use the method that will contain our routes in the app:

A pretty simple route configuration, notice that we didn’t use any react elements (except our screens) and in the first stack we suppressed the header. If you’d like to show the header, simply delete the ‘header’ line. For tab three we do not have a stack, just a screen on its own.
The next step of our configuration is to add this route at the App.js file:

Your app will now look like this:

The entire app is now inside a navigation container, which means that we can access the navigate methods on all screens via ‘this.props’.
Now let's configure ‘tab one’.
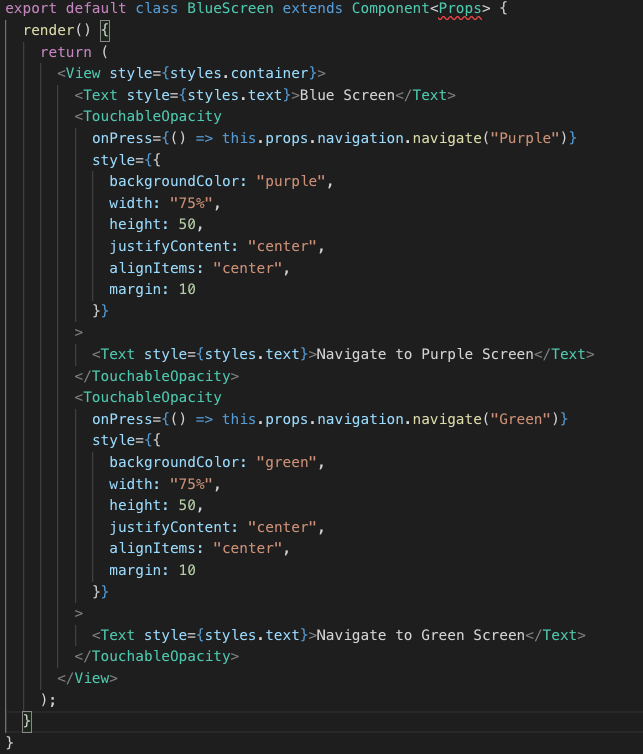
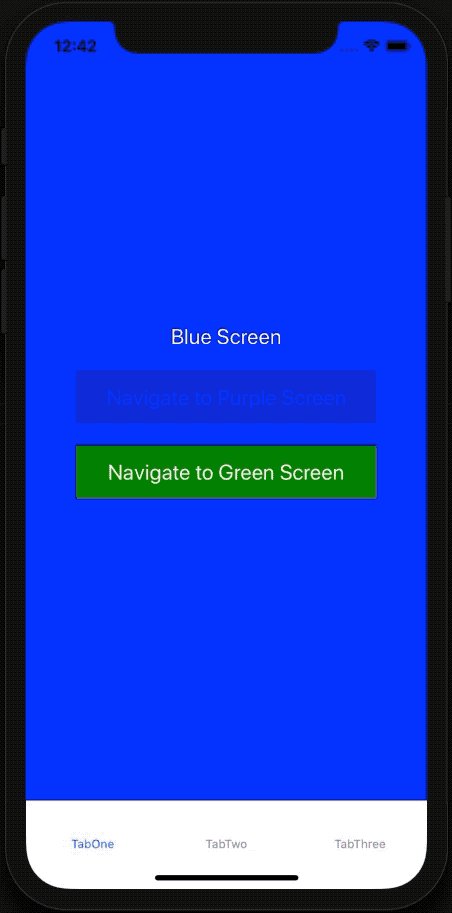
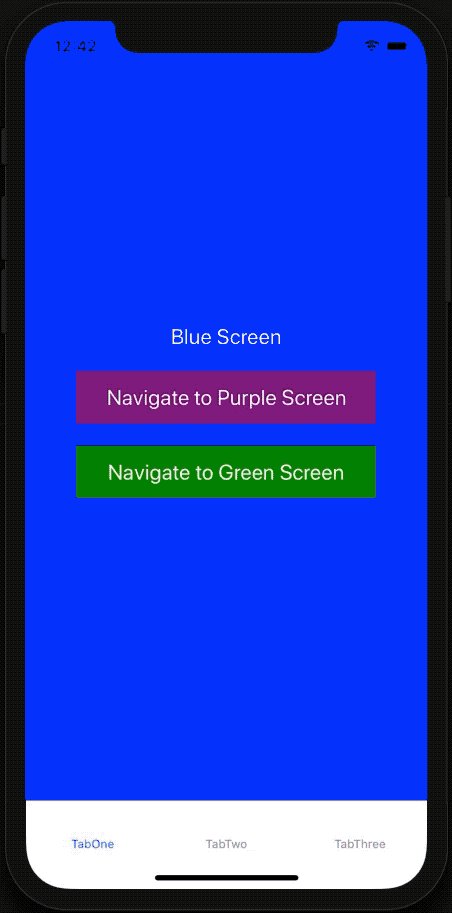
In the BlueScreen, we’ll add two buttons, one for the green screen and one for the purple. For the purple, we’ll have a ‘back’ button and a route to the green screen. For the green, we’ll make sure to add in two buttons. One will be a ‘back’ button and the other will be a ‘back to the roots’ button.
The Blue Screen
To navigate to a new screen, we’ll use the method "navigation.navigate(‘NameOfScreen')" which will be passed inside the props. Remember that this is the simplest way to implement React Navigation. We highly recommend that you read the React Navigation docs as they are full of useful examples.

Notice that for this button we’ve used ‘TouchableOpacity’. This will work the same as a button, but will have a better visual effect for this tutorial.
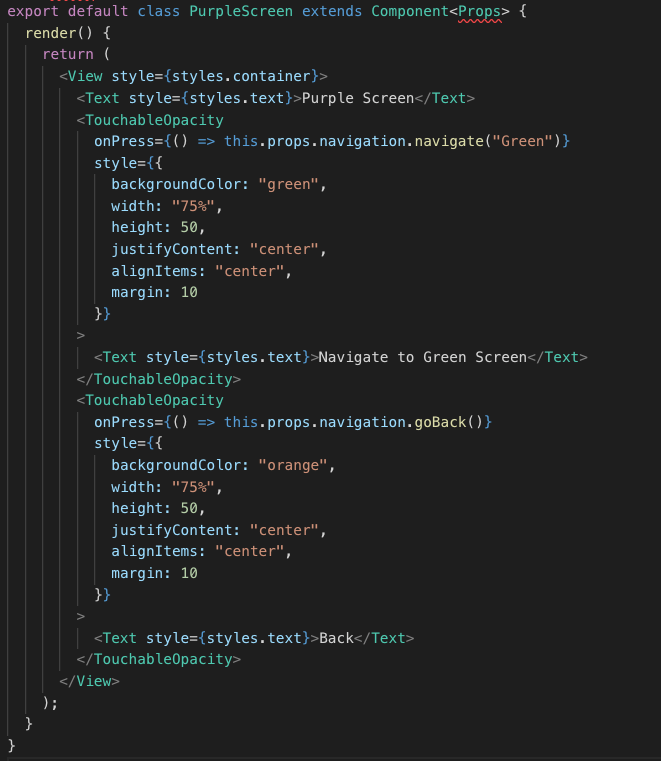
The Purple Screen:
We now have a new function: ‘navigation.goBack( )’:

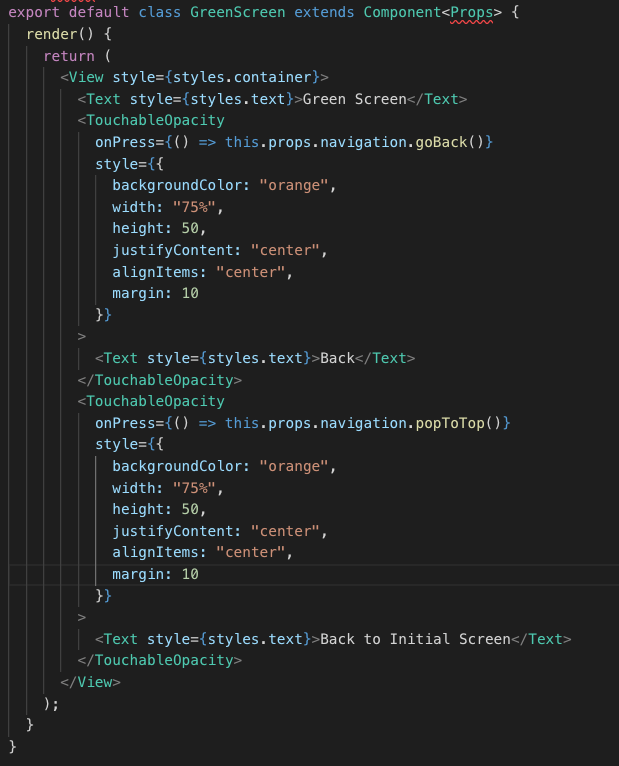
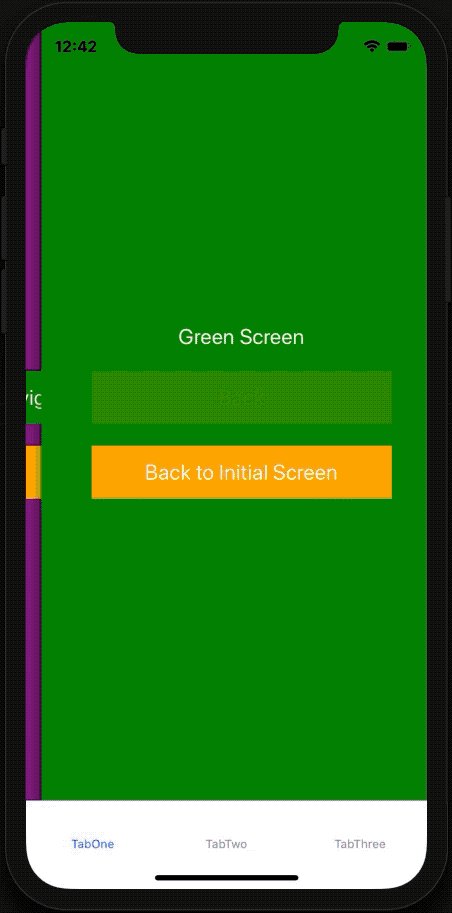
The Green Screen:
For our second button, we’ll use ‘popToTop( )’. This function will move you to the first screen on your stack so if you’d like to move to the previous screen, use ‘goBack’. If you need to go to the first screen, simply use ‘popToTop':

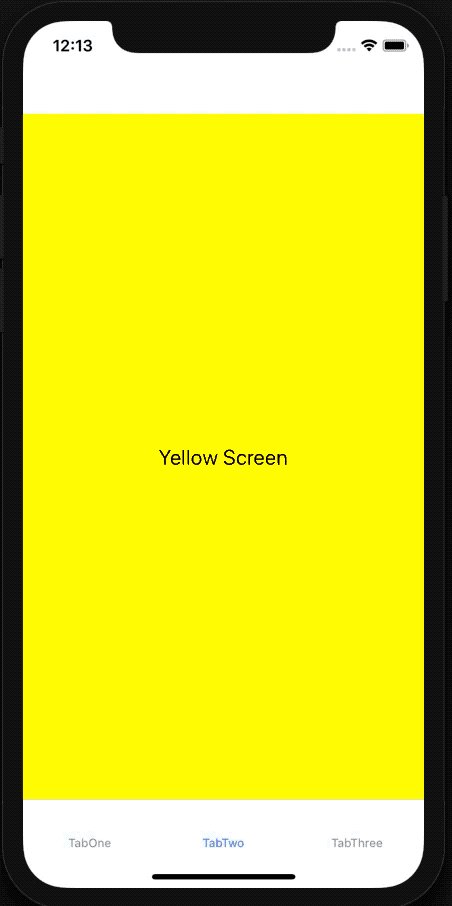
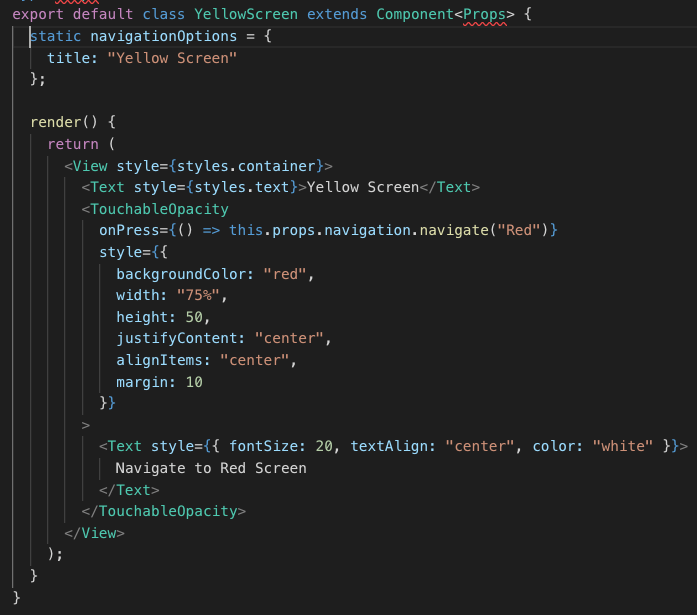
The Yellow Screen:
This screen will have one navigation button and it will need a header with a title (which you'll need to set). We’ll also have a static component at the beginning of the class in order help set this up:

Running the app:
That's it - tutorial complete! We’ve added an example below of how the app should look. This certainly isn’t the only thing in terms of navigation that can be done with React Native, and there are plenty of other possibilities for implementation. We highly recommend you read the accompanying documentation, as it'll help set you off on the right foot.

The complete app can be found here. Try it for yourself and tweet us to let us know what you think.